Warum sind barrierefreie und nachhaltige Websites wichtig?
Barrierefreie und nachhaltige Websites sind mehr als Designtrends – sie verbessern das Web für alle Nutzer und schonen gleichzeitig unsere Ressourcen.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Der Erfinder des World Wide Web, Tim Berners-Lee
Barrierefreies Design stellt sicher, dass deine Inhalte auch für Menschen mit Einschränkungen zugänglich sind, ob sie eine Sehbehinderung haben oder auf ein mobiles Gerät angewiesen sind.
Nachhaltige Websites zielen darauf ab, Websites ressourcenschonend zu gestalten, was nicht nur der Umwelt hilft, sondern auch die Ladezeiten verkürzt.
Stell dir vor, deine Seite lädt blitzschnell und ist für jeden nutzbar – das bringt dir nicht nur zufriedene User, sondern stärkt auch deine Marke.
Nachhaltige Websites im E-Commerce
Der Outdoor-Hersteller Patagonia setzt Nachhaltigkeit konsequent um, nicht nur durch die Produktmaterialien, sondern auch im Webdesign:
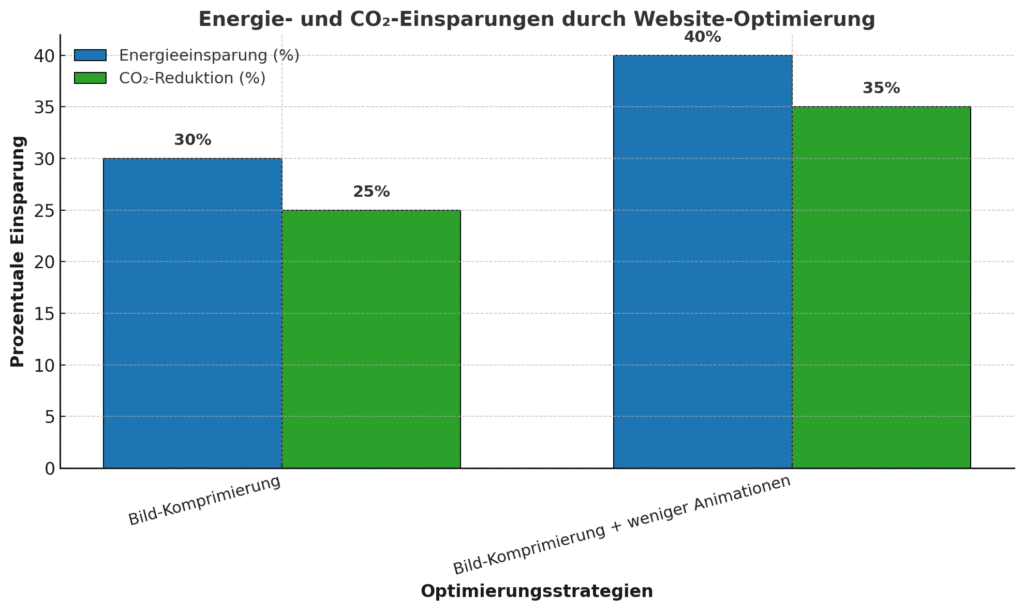
- Effiziente Datenstruktur und Optimierung von Bildgrößen, um Ressourcen zu sparen und die Ladezeiten zu verkürzen.
- Minimierung von Animationen und interaktiven Elementen, die unnötige Energie verbrauchen könnten.
Dieses Beispiel zeigt, dass Nachhaltigkeit auch für große Online-Shops möglich ist.
Die Grundprinzipien der Barrierefreiheit im Webdesign
Barrierefreies Design basiert auf den vier Prinzipien: Wahrnehmbar, Bedienbar, verständlich und robust (POUR). Diese Prinzipien bieten eine solide Basis, um Inhalte so zu gestalten, dass alle Nutzer ein angenehmes Erlebnis haben.
Die „Web Content Accessibility Guidelines (WCAG)“ stellen die globalen Standards für barrierefreies Webdesign dar und helfen, Websites für Nutzer mit Einschränkungen zugänglich zu machen.
Sie werden von der Web Accessibility Initiative (WAI) des W3C entwickelt und enthalten detaillierte Vorgaben, wie Inhalte für alle nutzbar gemacht werden können.
Wahrnehmbar: Inhalte für alle zugänglich gestalten
Jeder sollte deine Inhalte sehen oder hören können. Alternativtexte für Bilder oder Audiobeschreibungen helfen Nutzern, die nicht sehen oder hören können, deine Inhalte zu erleben.
Ein „Alt-Text“ zum Beispiel ist ein beschreibender Bildtext, welcher hinter Bildern hinterlegt ist, damit sie von Screenreadern erfasst und Nutzern mit Sehbehinderung vermittelt werden können.
Bei Videos können Transkriptionen hilfreich sein, da Menschen, die nicht gut hören können, das Gesagte besser verstehen können.
Bedienbar: Webseiten für alle Interaktionen vorbereiten
Nicht jeder nutzt eine Maus – einige arbeiten ausschließlich mit der Tastatur oder Spracherkennung. Um hier barrierefrei zu bleiben, solltest du darauf achten, dass die Seite vollständig per Tastatur navigierbar ist.
Verständlich: Klare Struktur und einfache Sprache
Nutze eine einfache, klare Sprache und eine intuitive Seitenstruktur, um Verwirrung zu vermeiden. Verwende klare Überschriften, logische Reihenfolgen und eindeutige Beschreibungen für Formulare. So erreichst du nebenbei noch eine hohe Benutzerfreundlichkeit (User Experience).
Robust: Kompatibilität mit verschiedenen Geräten und Technologien
Deine Website sollte auf den meisten Geräten und Browsern problemlos laufen. Wenn du auf standardisierten Code achtest, bleibt deine Seite auch für zukünftige Technologien und Updates kompatibel.
Website nachhaltig: So gestaltest du ressourcenschonende Websites
Sharron Rush, Mitgründerin der Accessibility-Organisation Knowbility
Barrierefreiheit ist kein Luxus, sondern eine Notwendigkeit, um eine wirklich inklusive Gesellschaft zu schaffen.
Ein nachhaltiges Design bedeutet, das Internet umweltfreundlicher zu machen und deine Nutzerfreundlichkeit zu verbessern. Auch wenn es sich abstrakt anhört, kannst du mit ein paar Maßnahmen eine große Wirkung erzielen.
Effiziente Datennutzung und optimierte Dateien

Je mehr Daten deine Seite verarbeitet, desto höher der Energieverbrauch. Komprimiere daher Bilder, reduziere die Dateigröße von Videos und verwende sparsame Code-Snippets.
TinyIMG ist etwa ein Tool zur Bildkomprimierung und Optimierung, das speziell dafür entwickelt wurde, die Geschwindigkeit und den Energieverbrauch deiner Website zu reduzieren. Es komprimiert Bilddateien, sodass sie weniger Speicherplatz benötigen, ohne dabei an sichtbarer Qualität einzubüßen.
Das Webp – Format ist etwa ein optimiertes Bildformat für das Web.
Durch die Verwendung kleinerer Bilddateien wird deine Website schneller geladen und bietet ein effizienteres, nachhaltigeres Webdesign.
Die kürzere Ladezeit ist auch Google wichtig, daher kannst du von Google einen Ranking-Vorteil bekommen.
Erfahre hier mehr darüber, welche Websites Google bevorzugt.
Umweltfreundlich: Energieeinsparung durch minimalistisches Design
Weniger ist mehr: Ein schlichteres Design verbraucht nicht nur weniger Energie, sondern hilft auch den Nutzern, sich auf das Wesentliche zu konzentrieren.
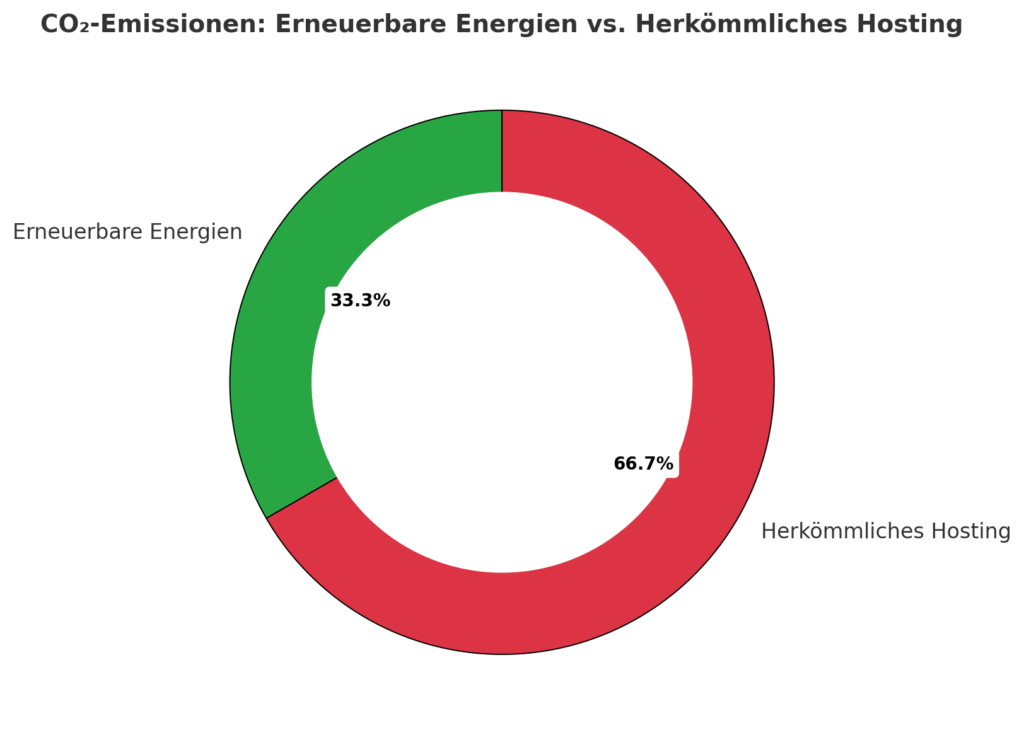
Achtest du hier noch auf einen Hostinganbieter, welcher mit erneuerbaren Energien arbeitet, kannst du den ökologischen Fußabdruck noch weiter verringern.

Barrierefreiheit und Nachhaltigkeit vereinen: ein doppelter Gewinn
Die Schnittmenge von Barrierefreiheit und Nachhaltigkeit ist groß. Eine aufgeräumte, intuitive Website lädt schneller und benötigt weniger Ressourcen. Davon profitieren sowohl Menschen mit Behinderungen als auch die Umwelt.
Technische Tools und gestalterische Ansätze für barrierefreie und nachhaltige Websites
Hier findest du praktische Schritte, um deine Website barrierefrei und nachhaltig zu gestalten – ganz ohne technisches Fachwissen.
UserWay ist ein Tool, das dich dabei unterstützt, deine Website barrierefrei zu machen und die WCAG-Richtlinien einzuhalten.
Um sicher zu sein, dass dein Webdesign gut ist, schau dir die ausführliche Dokumentation von MDN Web Docs an. Diese Dokumentation hilft dir dabei, dein Webdesign perfekt zu machen.
Kontraste und Farben für bessere Sichtbarkeit
Achte auf hohe Kontraste und Farben, die auch Menschen mit Sehschwächen erkennen können. Ein Tool wie der WebAIM Contrast Checker hilft dir, passende Farben mit einem hohen Kontrast auszuwählen.
Optimierung von Schriftarten und -größen
Wähle lesbare Schriftarten und passe die Schriftgröße an. Eine gute Basisgröße ist etwa 16px. Ein zusätzliches Plus: Nutze Systemschriftarten, um die Ladezeiten zu verkürzen.
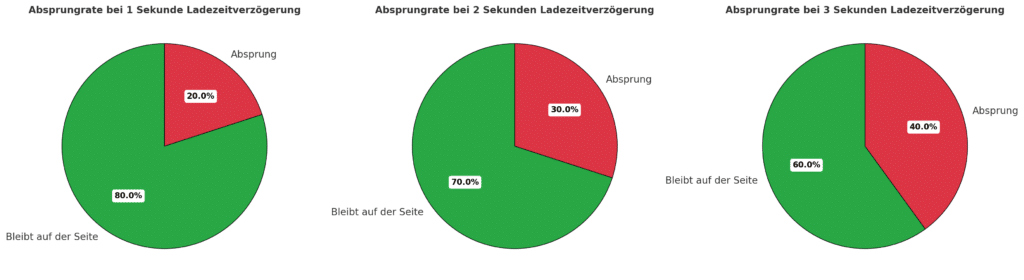
Ladezeiten und Page Speed: Warum schnelle Seiten auch grün sind

Durch die Optimierung von Ladezeiten wird deine Seite nicht nur benutzerfreundlicher, sondern auch umweltfreundlicher. Tipp: Verwende Lazy Loading für Bilder und überflüssige Plug-ins sparsam.
Ein nützliches Tool, um die Pagespeed (also die Geschwindigkeit) deiner Website zu messen, ist zum Beispiel GTmetrix.
Code-Optimierung und saubere HTML-Struktur
Ein sauberer HTML-Code erleichtert es nicht nur Suchmaschinen, deine Seite zu indexieren, sondern unterstützt auch assistive Technologien. Entferne unnötige Skripte und vermeide Inline-Styles.
Ein SEO Plus: barrierefreie und nachhaltige Websites
Beispiele für inspirierende und nachhaltige Websites
Websites wie der BBC iPlayer zeigen, wie gelungene Beispiele aussehen.
Der BBC iPlayer ist ein Streaming-Dienst, der zahlreiche barrierefreie Features integriert hat, um allen Nutzern Zugang zu gewähren. Sie bieten:
- Untertitel und Audiobeschreibungen für alle Inhalte, damit auch Menschen mit Hör- und Sehbehinderungen die Inhalte voll erleben können.
- Hohe Kontraste und einfache Navigation für Nutzer mit Sehschwächen und kognitiven Einschränkungen.
Dieses Beispiel zeigt, wie eine Website mit hohem Traffic durch gezielte Accessibility-Maßnahmen ein breites Publikum erreichen kann.
Was wir von erfolgreichen Designs lernen können
Diese Websites sind einfach zu bedienen und laden schnell. Übernimm diese Ansätze für deine eigene Seite und beobachte, wie sie die Nutzererfahrung verbessern.
Schritt-für-Schritt-Checkliste für barrierefreies und nachhaltiges Webdesign
Diese Checkliste hilft dir, deine Website Schritt für Schritt barrierefrei und nachhaltig zu gestalten:
- Bilder komprimieren und Alt-Texte hinzufügen.
- Einfache Sprache nutzen und klare Anweisungen geben.
- Barrierefreie Formulare erstellen, die vollständig per Tastatur nutzbar sind.
- Farben und Kontraste auf Lesbarkeit überprüfen.
- Ladegeschwindigkeit optimieren durch komprimierte Dateien und Lazy Loading.
Nutze diese Schritte als Leitfaden und überlege dir, welche Maßnahmen du sofort umsetzen kannst, um deine Website zu verbessern.
Mehr zum Thema professionelles Webdesign kannst du hier nachlesen.
Fazit: Barrierefreiheit und Nachhaltigkeit als Zukunft des Webdesigns
Zugängliche und nachhaltige Websites verbessern die Nutzererfahrung und stärken deine Marke. Du hilfst nicht nur Menschen mit besonderen Bedürfnissen, sondern sparst gleichzeitig Ressourcen und erreichst eine größere Zielgruppe. Beginne mit kleinen Schritten – jede Optimierung zählt und bringt dich näher an eine zukunftsfähige, benutzerfreundliche Website.
Als Webdesigner und SEO-Spezialist beschäftige ich mich seit Jahren intensiv mit Barrierefreiheit und Nachhaltigkeit im Web. Mein Ziel ist es, Websites zu entwickeln, die für jeden zugänglich und zugleich ressourcenschonend sind.
Teile deine Gedanken und Erfahrungen mit barrierefreiem und nachhaltigem Webdesign in den Kommentaren! Deine Meinung ist mir wichtig.
[elementor-template id=“14069″]
Die häufigsten Fragen zu barrierefreien und nachhaltigen Websites:
Was sind nachhaltige Websites und warum ist es wichtig?
Nachhaltige Websites sind so gestaltet, dass sie möglichst wenig Energie verbrauchen und dadurch CO₂-Emissionen reduzieren, was zum Schutz der Umwelt beiträgt.
Wie kann ich den Energieverbrauch meiner Website reduzieren?
Du kannst den Energieverbrauch durch Bildkomprimierung, Lazy Loading, reduzierte Animationen und Code-Optimierung senken.
Nachhaltige Websites mithilfe von Hosting-Anbietern?
Grüne Hosting-Anbieter verwenden erneuerbare Energien, was den CO₂-Ausstoß deiner Website erheblich verringert.
Welche Tools und Techniken helfen, nachhaltige Websites zu gestalten?
Tools wie TinyIMG, Green Web Foundation und GTmetrix helfen, Websites zu optimieren und umweltfreundlicher zu gestalten.
Wie wirkt sich Bildkomprimierung auf die Umweltfreundlichkeit einer Website aus?
Bildkomprimierung reduziert die Datenlast, verringert Ladezeiten und senkt dadurch den Energieverbrauch sowie die CO₂-Emissionen.

